Алгоритм создания интерактивной ленты
Это моя первая обучалка.
1. Создаём слайды по количеству картинок и +1.( у меня 9 картинок - значит я создаю 10 слайдов)
2.
1 слайд оставляем пустым, а на остальные слайды помещаем картинки( в
увеличенном виде - у меня на весь слайд). Вместо иллюстраций может быть
что угодно: задания, примеры...)
3.
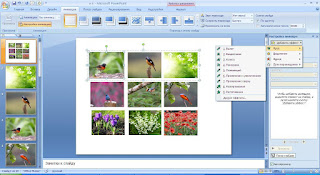
Копируем картинку со 2 слайда , помещаем её на 1 слайде и уменьшаем в
размере. Так поступаем с каждой картинкой. Вот что получится.
4.Теперь
мы должны сгруппировать наши картинки в блоки. Выделяем первый ряд
картинок,щёлкаем правой кнопкой мыши (ПКМ). В появившихся табличках
выбираем группировать.
Также поступаем с остальными рисунками. Получим три группы (блока).
5.
Теперь зададим эффекты анимации каждому из блоков.Находим на верхней
панели анимация - жмём, настройка анимации - жмём, справа сбоку
добавить эффект - жмём,в появившейся табличке выбираем вход и вылет-
жмём.
Теперь справа в боковой панели: где начало- ставим с предыдущим, направление - ставим слева, скорость - медленно.
Теперь
настраиваем анимацию выхода. Снова жмём добавить эффект, выбираем выход
и вылет за край листа. Где начало - ставим по щелчку, где направление -
вправо, скорость - медленно.
Точно также поступаем и с остальными двумя блоками.
6.Выполним
небольшую перестановку. сбоку справа у вас написано группа ...и
звёздочки зеленая и красная . Выделяем щелчком верхнюю строку с зелёной
звёздочкой, при этом внизу выделилась зелёная стрелочка - нажимая на
неё опускаем верхнюю строчку в самый низ.
7.
Установим на слайд кнопку прокрутки, у нас будет стрелочка. На верхней
панели находим вставка - фигуры- выбираем понравившуюся стрелочку. Все
блоки будут появляться именно по команде этой кнопочки. Выделяем все
элементы анимации на слайде. В это время все группы справа сбоку
выделились тоже.Жмём на них ПКМ, в появившейся таблице выбираем время, в
новой табличке жмём на слово переключатели и выбираем строку начать
выполнение эффекта при щелчке. Рядом сбоку в рамочке выбираем последнюю
строку ( у меня нашивка 14). Она и будет выполнять роль триггера. Жмём
ОК.
8.Установим
гиперссылки на каждый слайд, где должна появиться большая
картинка.Выделяем первым щелчком первый блок, вторым щелчком первый кадр
из блока. Делаем его гиперссылкой: в появившейся табличке выбираем
гиперссылка, затем в новой таблице выбираем - местом в документе и жмём
на слово слайд 2. Теперь слева нажимаем на слайд 2,
открывается картинка большая, жмём ПКМ- выбираем гиперссылка - местом в
документе - слайд 1. Это для того, чтобы вернуться после просмотра на
блок 1.
Точно
также с каждым кадром из всех блоков. Только меняться будет номер
выделенного красным в тексте слайда . Остальное остаётся неизменным.
9. Теперь наложим все блоки друг на друга, чтобы получился эффект непрерывности.
10. Теперь можете закрасить фон слайда, добавить текст на каждый слайд или задание. Это уже по вашему усмотрению.
Интерактивная лента готова.
Успехов Вам!
А вот ещё обучалка
Publish at Calameo or read more publications.
Уроки от Аллы Госман
Как создать интерактивный плакат.
1.Заходим на сервис по ссылке: http://picstag.ru
2.Открывается такое окно:
ЛКМ кликаем по словам "перетащите сюда файлы для загрузки"...
3.
Открывается окно загрузки на нашем компьютере, закачиваем любую
фотографию, после голубой полоски, ждем, появится фотография, картинка,
рисунок, то, что мы загрузили.
4.
Работаем с нижней фотографией, дважды по ней кликаем ЛКМ, стараемся
выбрать место внизу, чтобы метка не попала на лицо, если это портрет.
Появляется еще одна табличка" добавить текст или ссылку". Я добавляю
туда ссылки + "создать".
5.Когда
все ссылки поставим, нажимаем на "сохранить" в правом нижнем
углу.Появится таблица со ссылками, какую хотите, ту и берите. Для блога я
беру HTML.
Можно скопировать все.
Удачи, мои дорогие!
Новый сервис для создания интерактивных плакатов. Познакомимся? Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Будьте внимательны и, все получится!
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Урок от Светланы Садовской
Создание интерактивного плаката. Просто даже для новичка!
Идем на сервис. Регистрируемся. Жмем Создать.
Загружаем заранее подобранную картинку-фон.
 Жмем
Присоединить теги. Появляется страница, где надо заполнить 4 момента:
1) вставить ссылку на переход 2) написать краткое описание к ссылке 3)
выбрать иконку 4) сохранить все (рисунок 6).
Жмем
Присоединить теги. Появляется страница, где надо заполнить 4 момента:
1) вставить ссылку на переход 2) написать краткое описание к ссылке 3)
выбрать иконку 4) сохранить все (рисунок 6). Пример оформление ссылки на мой блог. Еще и название картинки сменилось. Его можно редактировать.
Делаем интерактив полезности дальше. Нажимаем на любую точку своей картинки. Появляются опять поля для заполнения. Заполняем. Уже две ссылки имеем (рисунок 10). Так можно добавлять любое количество ссылок-тегов.
Закончили добавление. Получаем код созданной интерактив полезности, чтобы перенести его себе на блог (рисунок 11). Если обнаружили неточность, можно нажать Редактировать и продолжить работу. Копируем HTML код (рисунок 12) и вставляем код себе на блог (реадктор Blogger, режим HTML).































Комментариев нет:
Отправить комментарий